評等結果
點擊便能為這篇文章進行評等!
[評等總次數: 0,平均評等: 0]
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script type="text/javascript">
function save(){
var cbxVehicle = new Array();
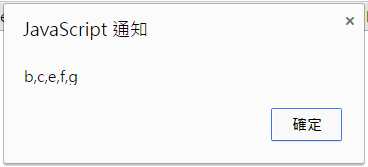
$('input:checkbox:checked[name="getvalue"]').each(function(i) { cbxVehicle[i] = this.value; });
alert(cbxVehicle);
}
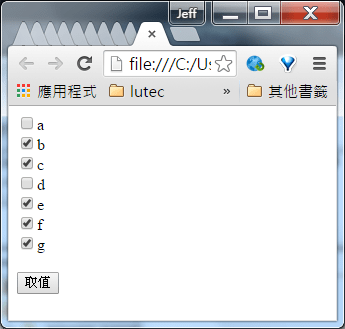
</script><label><input type="checkbox" name="getvalue" value="a">a</label><br/>
<label><input type="checkbox" name="getvalue" value="b">b</label><br/>
<label><input type="checkbox" name="getvalue" value="c">c</label><br/>
<label><input type="checkbox" name="getvalue" value="d">d</label><br/>
<label><input type="checkbox" name="getvalue" value="e">e</label><br/>
<label><input type="checkbox" name="getvalue" value="f">f</label><br/>
<label><input type="checkbox" name="getvalue" value="g">g</label><br/>
<br/>
<input type="button" value="取值" onclick="save();" />評等結果
點擊便能為這篇文章進行評等!
[評等總次數: 0,平均評等: 0]


 3M 日本原裝進口 速效型 防水噴霧 170ml 衣物 鞋子 皮革 透氣 防水 團購
3M 日本原裝進口 速效型 防水噴霧 170ml 衣物 鞋子 皮革 透氣 防水 團購  垃圾桶 家用 客廳 臥室 辦公室 衛生間 大容量 高顏值 創意 收納 垃圾
垃圾桶 家用 客廳 臥室 辦公室 衛生間 大容量 高顏值 創意 收納 垃圾  義美e家小館-素食炒飯270g/包
義美e家小館-素食炒飯270g/包  阿麥斯音樂棒棒糖
阿麥斯音樂棒棒糖