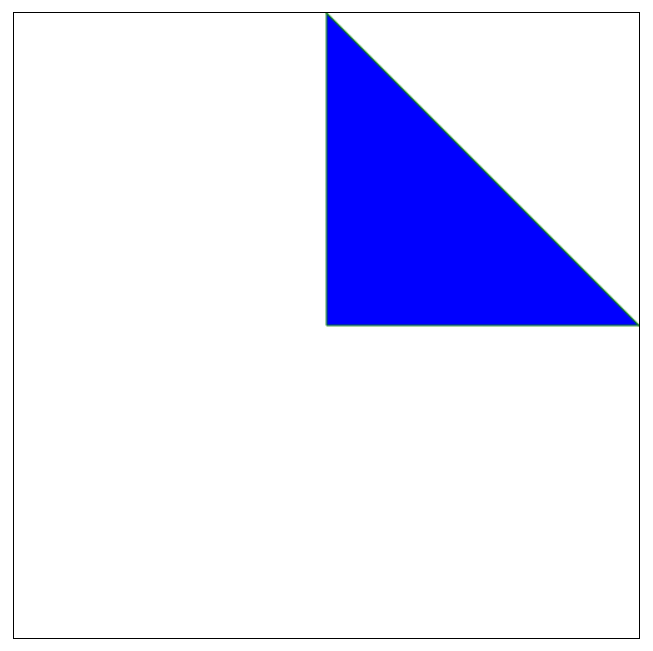
利用 Canvas 來畫 三角形
[html]
<!DOCTYPE HTML><!– HTML5 宣告 很重要別漏掉–>
<html>
<head>
<style>
body {
margin: 10px;
padding: 0px;
}
</style>
</head>
<body>
<canvas id="canvas1" width="500" height="500" style="border:1px solid #000000;"></canvas>
<!– 建立一張 500 x 500 的畫布 加上邊框 以利確認位置及比例 –>
<script>
var canvas = document.getElementById(‘canvas1’);
var context = canvas.getContext(‘2d’);
context.beginPath();//開始繪製
context.moveTo(250, 0);//移到那一個坐標點 (X,Y)
context.lineTo(250, 250);//從x點到y點
context.lineTo(500, 250);
context.lineTo(250, 0);
context.fillStyle = ‘blue’;//填滿的顏色
context.fill();//填滿
context.strokeStyle = ‘green’;//設定線條顏色 預設為 黑色
context.stroke();//繪製邊線
</script>
</body>
</html>
[/html]

[ HTML5 Canvas] – 教學 畫 三角形
評等結果
點擊便能為這篇文章進行評等!
[評等總次數: 0,平均評等: 0]
評等結果
點擊便能為這篇文章進行評等!
[評等總次數: 0,平均評等: 0]
 味丹 隨緣 鮮蔬百匯/素肉骨茶/素魷魚羹麵/韓式泡菜/麻辣燙湯麵 (5包/袋) 素食 全素 泡麵
味丹 隨緣 鮮蔬百匯/素肉骨茶/素魷魚羹麵/韓式泡菜/麻辣燙湯麵 (5包/袋) 素食 全素 泡麵  3M 日本原裝進口 速效型 防水噴霧 170ml 衣物 鞋子 皮革 透氣 防水 團購
3M 日本原裝進口 速效型 防水噴霧 170ml 衣物 鞋子 皮革 透氣 防水 團購  垃圾桶 家用 客廳 臥室 辦公室 衛生間 大容量 高顏值 創意 收納 垃圾
垃圾桶 家用 客廳 臥室 辦公室 衛生間 大容量 高顏值 創意 收納 垃圾  Xilla 露營 戶外 大力夾雲台手機支架 拓展支架 球型雲台夾 手機架
Xilla 露營 戶外 大力夾雲台手機支架 拓展支架 球型雲台夾 手機架